| |
Criando Banners animados com o GimpAutor: GuilhermeData: 29/03/2011 | |
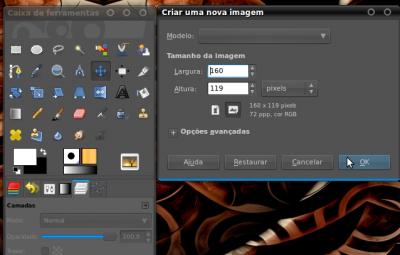
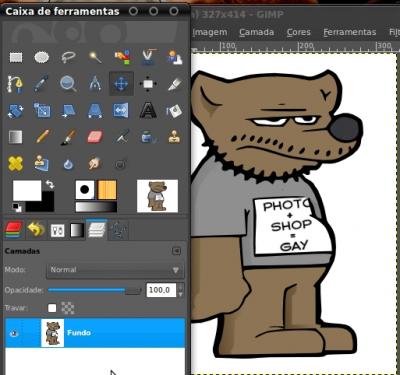
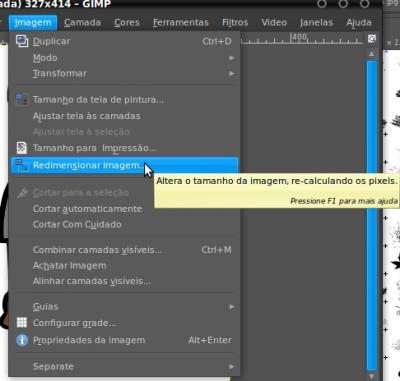
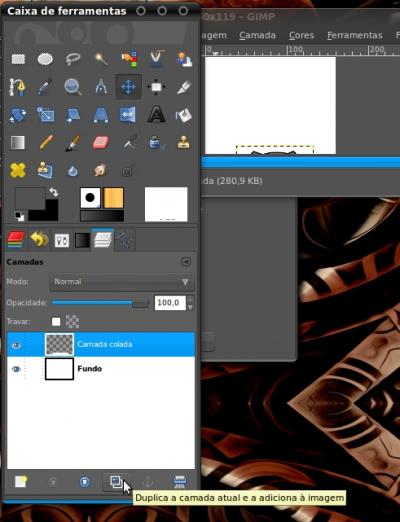
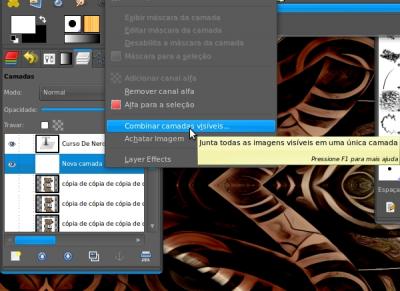
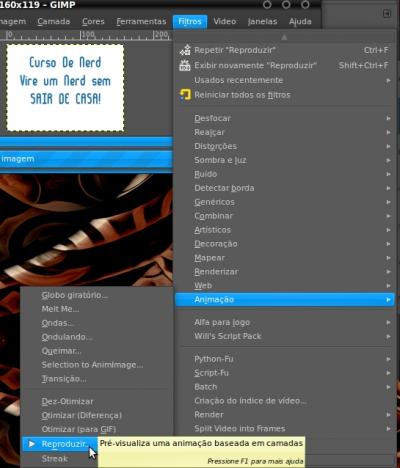
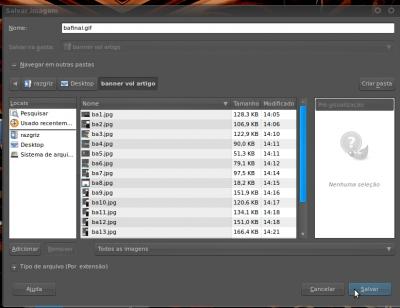
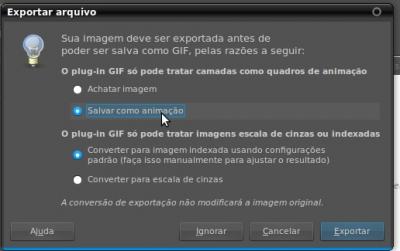
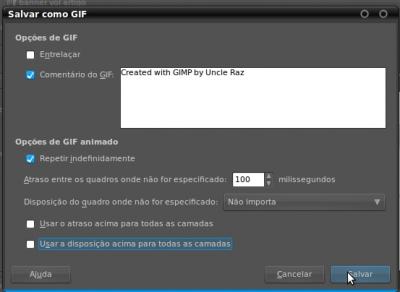
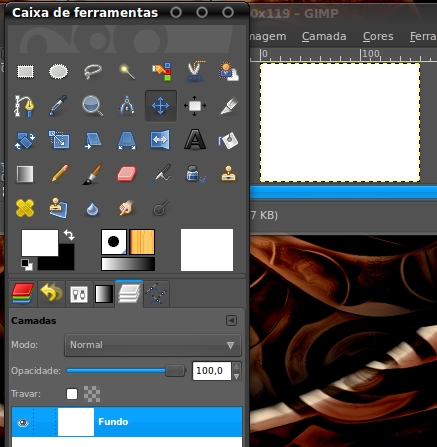
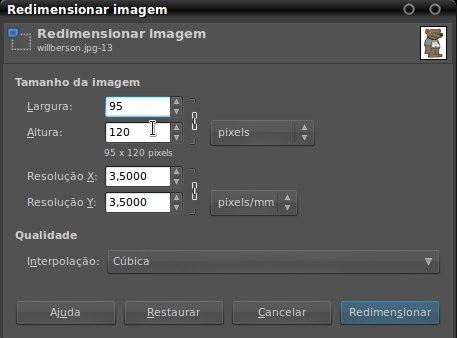
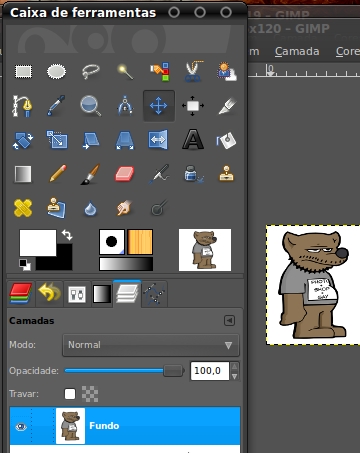
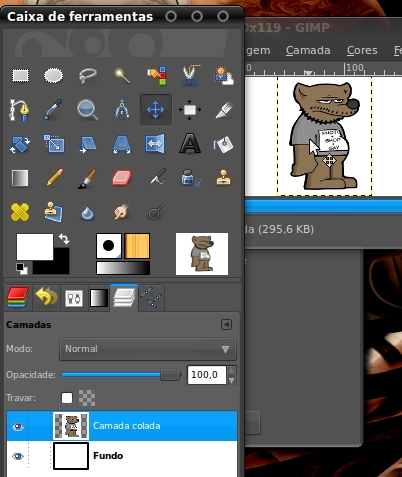
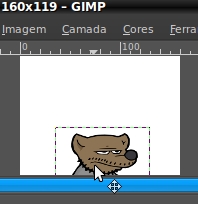
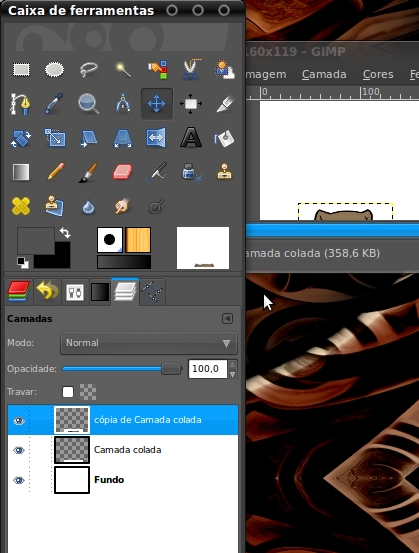
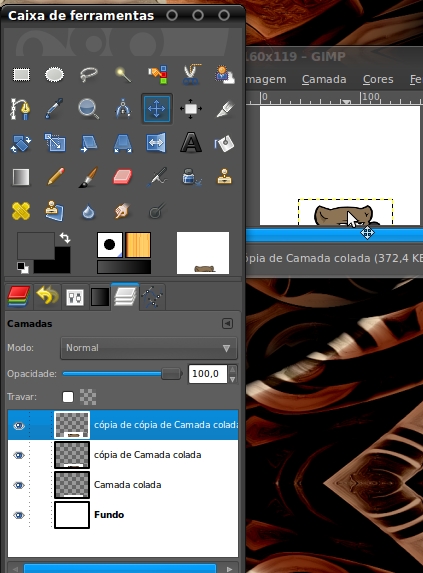
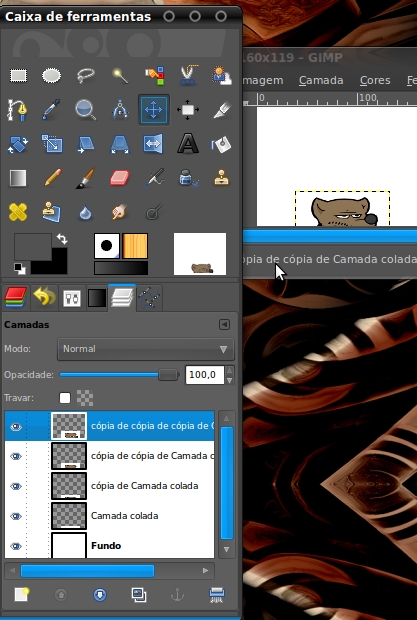
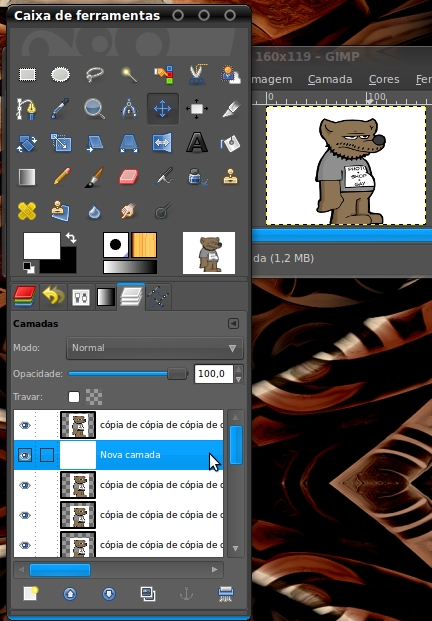
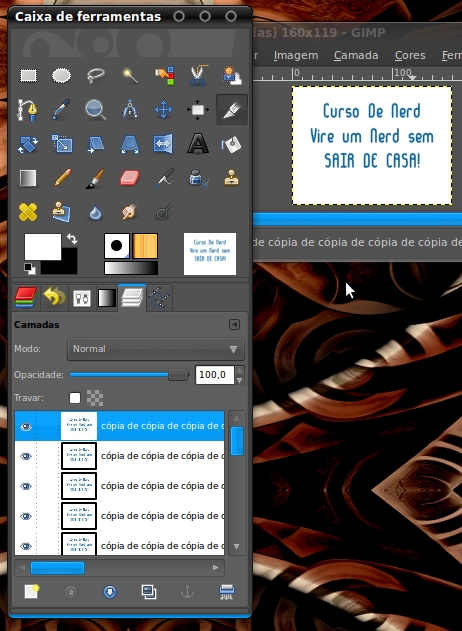
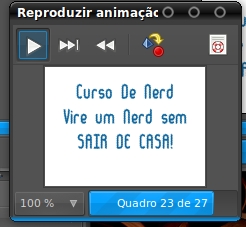
| Da concepção Caros, O primórdio primeiro passo nada mais é do que IMAGINAR o que desejamos criar, independente do software faça este pequeno exercício mental incorporando as informações a serem transmitidas no mesmo, verificando se a animação pensada por você é realmente compatível com o que deve ser informado. Feito isso, vamos a escolha das imagens. Esta tarefa é bem singular, pois a mesma é portadora de diversos pré-requisitos criados pelo que nós idealizamos e também para o espaço destinado ao nosso anúncio, vamos então pegar o próprio VOL como exemplo: um banner visto por padrão no VOL tem cerca de 169x119 pixels de tamanho, então essa é a nossa área útil limite. É óbvio que raras vezes vamos encontrar imagens deste tamanho, então vamos redimensionar as nossas eleitas para algo próximo a isso, isto por que para o banner vamos criar uma nova imagem em branco com o tamanho sugerido exato.Aqui temos nossa área útil materializada, ou seja, este é o espaço total disponível na imagem para criarmos o nosso banner.     Tudo consiste na divisão por frames*(quadros) igualzinho ao que vemos nos vídeos, porém desta vez cada "quadro" será uma nova camada.     Crie uma nova camada branca e posicione-a acima das camadas que compõem a animação, feito isso digite a informação desejada e combine a camada branca com a do texto para formar o quadro.     P.S: O website citado no exemplo final NÃO EXISTE. | |
| http://www.vivaolinux.com.br/artigo/Criando-Banners-animados-com-o-Gimp Voltar para o site | |
Depois que você conhecer o que faço, você não poderá dizer nunca mais que não teve uma chance! Entre em contato comigo: cpdbest2001@hotmail.com
Pesquisar na Web
Criando Banners Animados com Gimp do Linux
Assinar:
Comentários (Atom)